사전에 Vue CLI 설치가 필요하다.
https://myprograming.tistory.com/entry/VUE-CLI%EC%84%A4%EC%B9%98
VUE CLI설치
VUE CLI란? vue commandline interface : 간단히 말하면, 개발환경을 세팅해주는 도구. 프로젝트 구조를 자동적으로 세팅해준다. 설치방법 1.VSCODE 실행 2.폴더 열기 3.터미널에서 npm install -g @vue/cli 명령어
myprograming.tistory.com
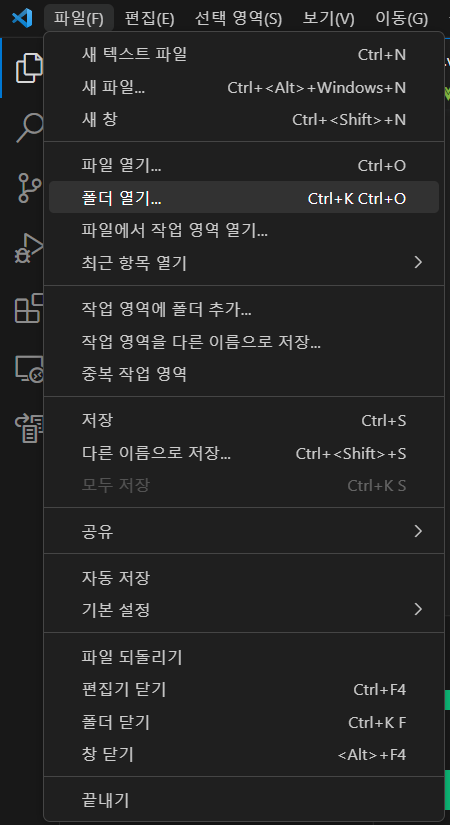
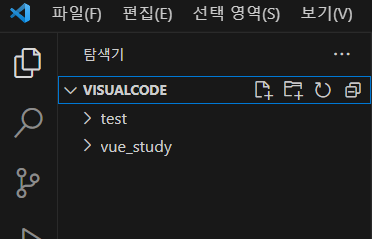
1. 파일 > 폴더열기 > 사용하고자 하는 폴더 클릭

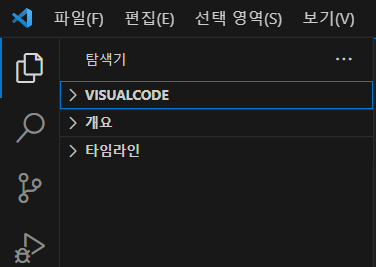
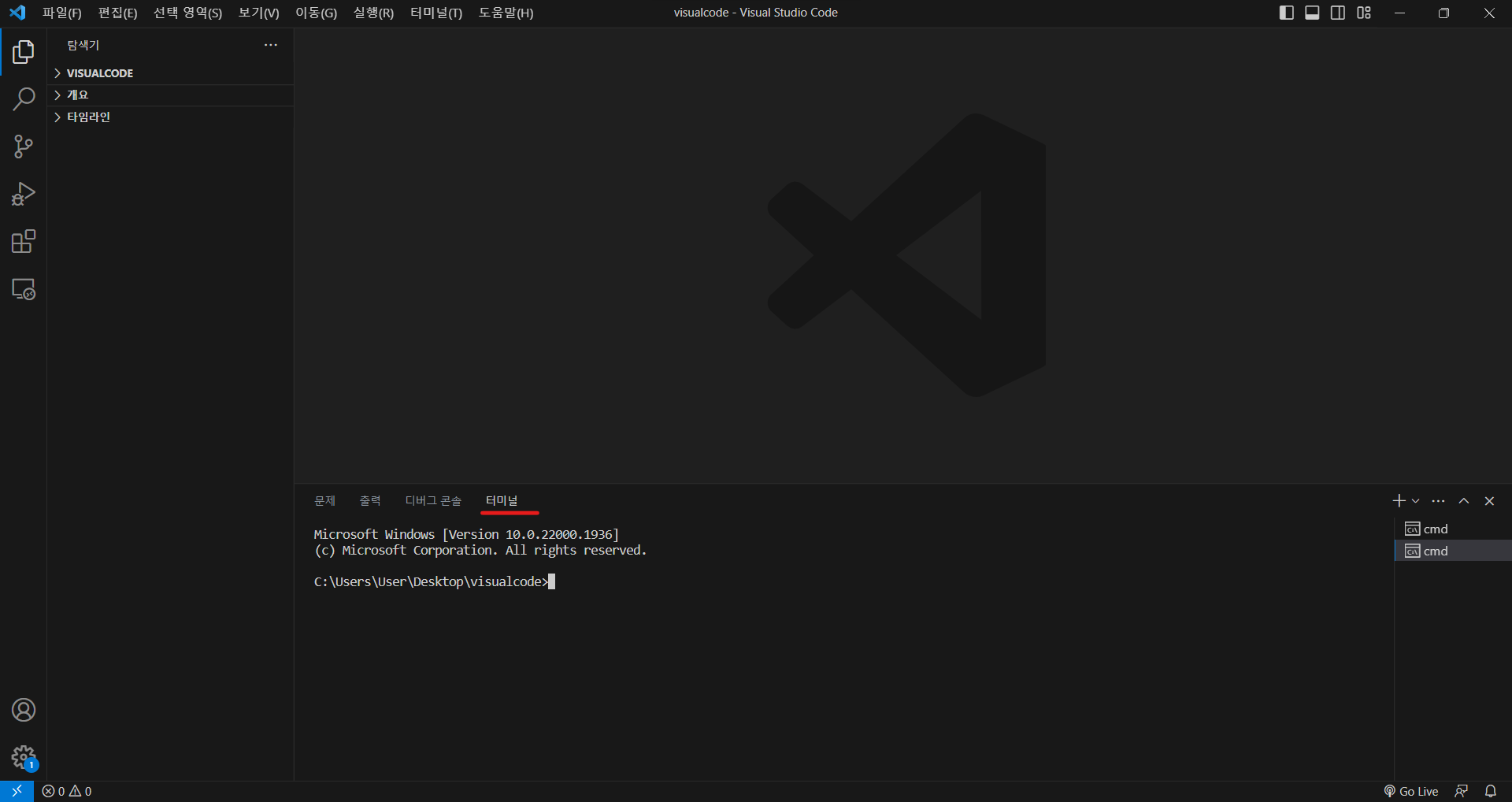
2. 아래와 같이 폴더(VISUALCODE)가 열림

3. 터미널에서 프로젝트 생성하기
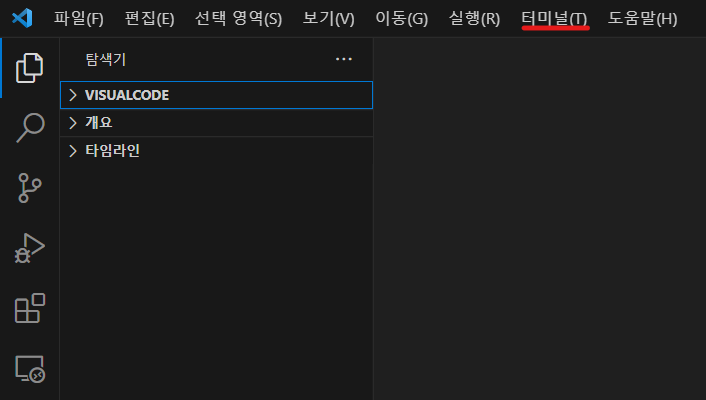
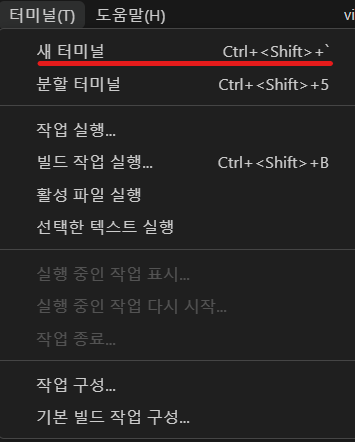
상단 메뉴바에서 터미널> 새 터미널 클릭 > 하단에 터미널 생성된 것을 확인



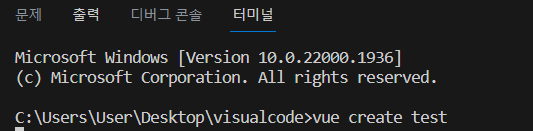
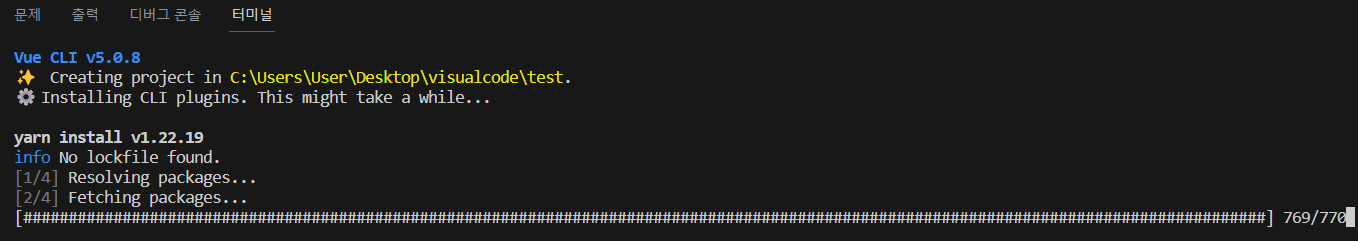
4. 명령어 입력
- vue create (프로젝트명)
*반드시 폴더 위치를 정확히 확인 후 명령어를 입력하도록하자
(작성자의 폴더는 c:user\user\desktop\visualcode이다.)

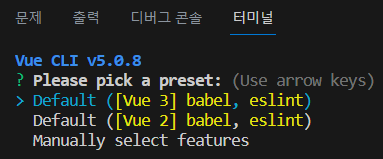
- 아래와 같이 선택지가 나온다 방향키로 VUE3을 선택 후 엔터를 입력
(VUE2와 VUE3의 차이는 하단 참고자료)

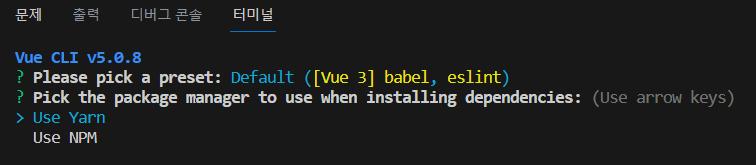
- 작성자는 yarn을 설치하였으므로 선택지가 나오게 되지만 일반적으로 바로 설정이 진행된다.
(Yarn과 NPM에 대한 설명은 하단 참고자료)


5. 생성 폴더 확인
- 아래와 같이 폴더가 생성된 것을 확인할 수 있다.
(vue_study는 기존에 작성자가 작성했던 프로젝트이다.)

참고자료
https://myprograming.tistory.com/6
Vue2와 Vue3 참고 사이트
https://www.trio.dev/blog/vue-2-vs-vue-3 Vue 2 vs. Vue 3: What Are the Differences and Which Version Should You Choose? In comparing Vue 2 vs. Vue 3, both Vue.js versions offer practical use cases for businesses in need. To learn more about the differences
myprograming.tistory.com
https://myprograming.tistory.com/7
yarn 과 npm 정리 및 참고 사이트
npm Node.js를 설치하면 함께 설치된다. 2009년에 Node.js가 릴리스된 다음 해에 npm이 릴리즈되었다. yarn 2016년 출시되었으며 npm과 호환성이 있어 npm에서 사용하고 있던 프로젝트 설정 파일(package.json)
myprograming.tistory.com
'Front-end > Vue.js' 카테고리의 다른 글
| [Eclipse]Springboot+Vue.js vue build하기 (0) | 2023.06.19 |
|---|---|
| [VSCODE]VUE 프로젝트 실행하기 (0) | 2023.06.16 |
| [VSCODE]VUE CLI설치 (0) | 2023.06.16 |
| vue.js 기본 세팅 [윈도우](Eclipse-spring boot) (0) | 2023.06.13 |